# 导航栏菜单添加 Font Awesome 图标
# 注册 Font Awesome
Font Awesome 是一个很热门的在线图标库
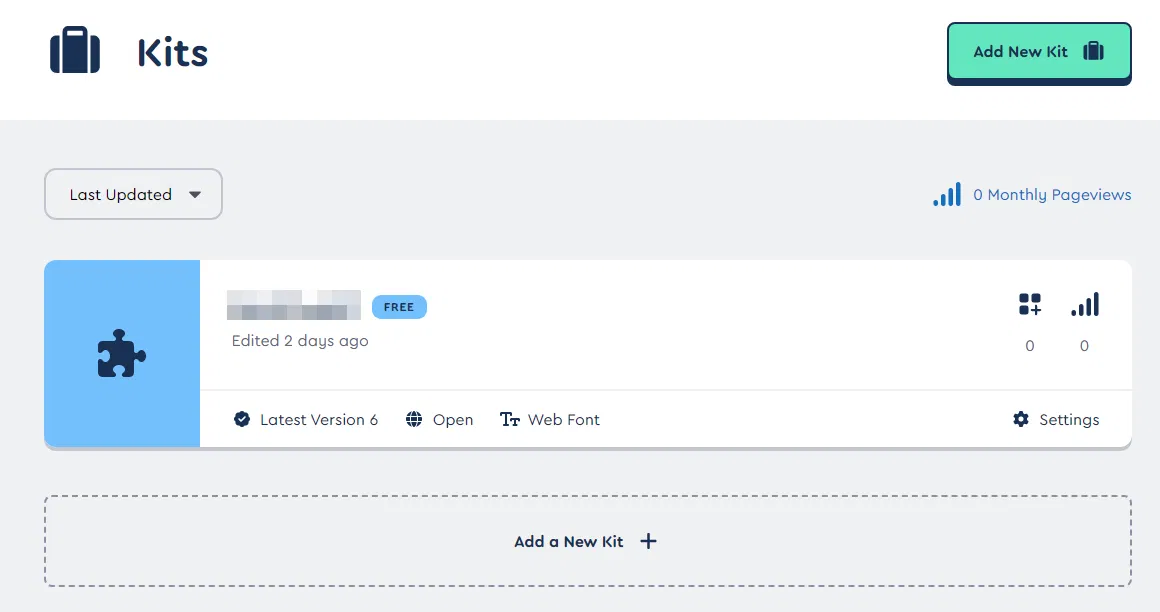
跟以前(Font Awesome 4 之前的版本?)不同,现在要使用官方最新版本的图标,首先需要在官网注册一个号,然后来到 Kits 页面,点击 "Add a New Kit" 添加一个 Kit 
# 导入自己的 Kit
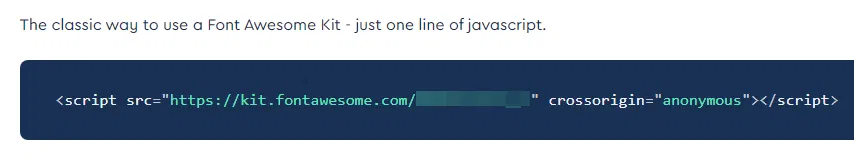
然后点击这个 Kit 进入详情页面,在 Set up 选项卡下可以看到一行 script 代码 
把它复制下来,然后在 WordPress 后台,选择 “外观 - 主题文件编辑器”,然后在右侧找到 header.php ,把 script 添加到这里面 注意插入的位置要在 <head> 标签中,可以插入在自带的 fonts.loli.net 字体引入之后 
# 寻找想要的图标
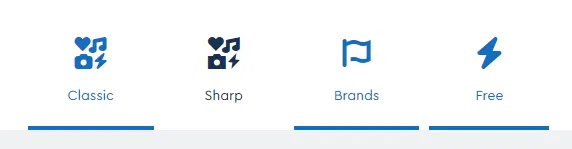
接下来就可以开始找自己想要的图标了,点击 Font Awesome 网页导航栏里的放大镜 如果你用的是免费版,可以把这三项选中,里面的图标就都是免费版可以使用的 
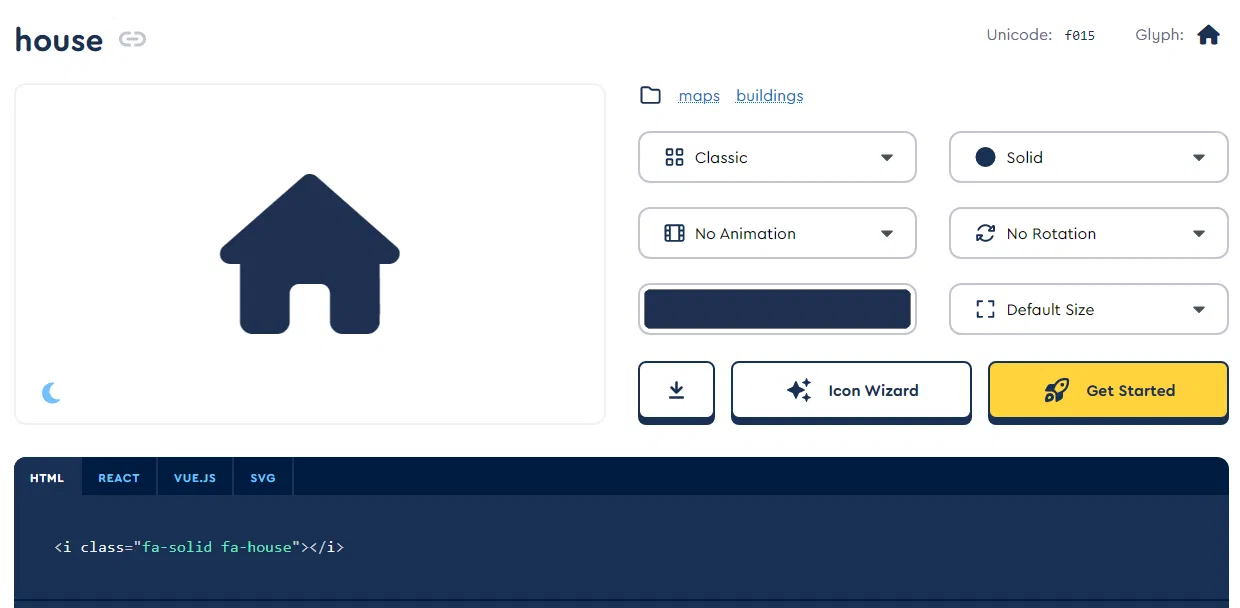
点击下面的图标,可以在详情页配置图标动画、旋转角度、颜色、样式(收费的)等等,配置完后点击下面的 HTML 代码复制下来 
# 导入到导航菜单里
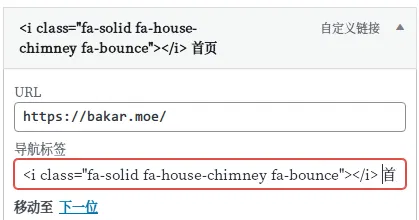
在 WordPress 后台选择 “外观 - 菜单”,然后在导航标签里面直接粘帖上刚才复制的 <i> 元素,就可以正常显示了 
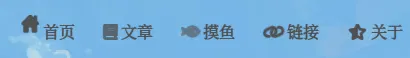
最后的效果 
# 修改左上角导航栏白猫样式 Logo 的字体
# 准备工作
参考了这个大佬的文章!除了改字体,还可以改样式
首先需要下载好 Fontmin 客户端,Fontmin 的作用是提取字体的子集方便网络传输(比如在 Logo 里面只会用到字体里面的其中几个字,没有必要把整个字体文件都下载下来)
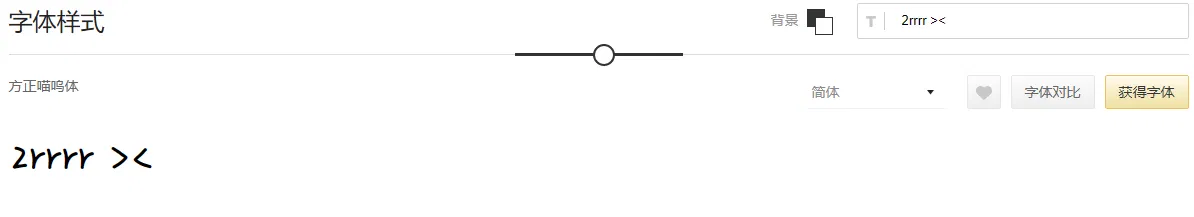
然后开始找自己想要的字体,我这里选择了方正喵呜体,看起来比较适合作为 Logo 
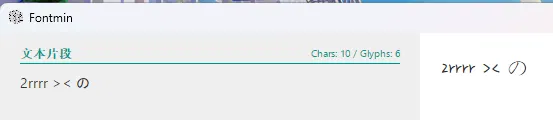
下载字体的 ttf 文件,接下来可以在 Fontmin 里面打开这个字体,然后输入自己需要的字符看看效果  然后问题来了,Logo 里面有一个假名 “の”,但是方正喵呜体里没有设计日文的字体,所以还要另外找一个单独的日文字体,并且想个办法把缺少的日文字体合并进来(当然如果不需要的话可以跳过这一步)
然后问题来了,Logo 里面有一个假名 “の”,但是方正喵呜体里没有设计日文的字体,所以还要另外找一个单独的日文字体,并且想个办法把缺少的日文字体合并进来(当然如果不需要的话可以跳过这一步)
经过一番搜索,我找到了一个和喵呜体风格比较类似的日文字体うずらフォント,看起来长这样  同样下载下来字体的
同样下载下来字体的 ttf 文件
# 使用 FontForge 合并字体
参考了这篇完美字体合并教程
首先在这里下载 FontForge,根据自己的操作系统来选就好
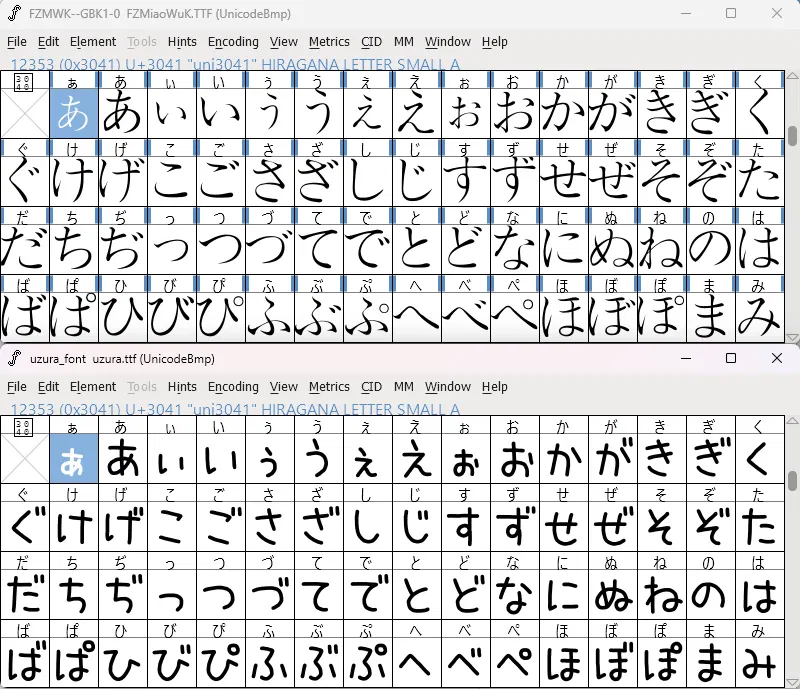
然后用 FontForge 分别打开两个要合并的字体,界面看起来长这样 
# 调整 Em Size
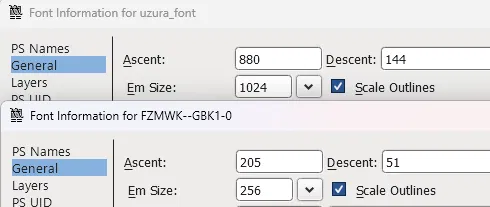
菜单选择 "Element-Font Info",弹出的窗口中左边选择 General,然后在右边可以看到字体的 Em Size  比如原来方正喵呜是 256,うずら是 1024,需要把小的那个改成跟大的一样(注意勾选 Scale Outlines)
比如原来方正喵呜是 256,うずら是 1024,需要把小的那个改成跟大的一样(注意勾选 Scale Outlines)
# 合并需要的字符
因为这里我只需要うずら的日文假名部分,其他字符都保留方正喵呜的字体,所以先在窗口里找一下两个字体中的日文假名
找了一下,日文假名的 UTF-8 编码从 0x3041 开始,如下图 
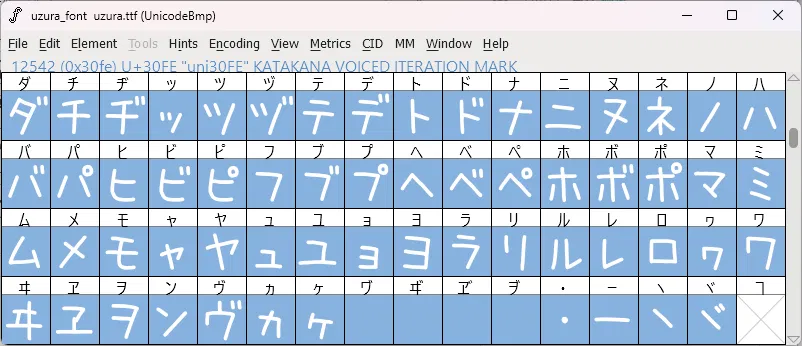
然后用鼠标拖动,选中うずら所有假名的部分(从 0x3041 选中到 0x30fe ) 
ctrl+c 复制,然后在方正喵呜里面点 0x3041 的地方 ctrl+v 粘帖! 
# 修改字体名字
修改字体名字是为了避免字体和合并前的字体重名
在菜单选择 "Element-Font Info",左边选择 PS Names,然后修改右侧的 Fontname , Family Name , Name For Humans 
[buy] 如果不需要把字体安装到系统中在其他地方使用,可以像这里一样只修改 PS Names,否则的话请参考引用的那篇教程做更详细的修改 [/buy]
# 导出字体
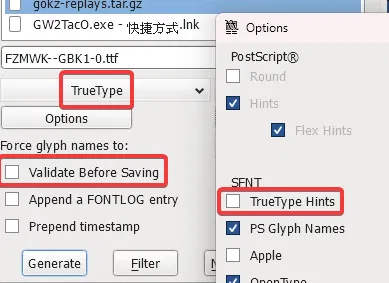
菜单选择 "File-Generate Fonts",在下面的第一个下拉菜单里选择 TrueType ,也就是 ttf 格式,同时取消勾选下面的 Validate Before Saving 然后点击 Options,取消勾选 TrueType Hints 
# 在 Fontmin 中导出字体子集
在 Fontmin 里打开导出的 ttf 文件,输入需要的字符再来看看效果 
看起来觉得 OK 了,点击下面的生成,生成完后会自动弹出输出的文件夹
# 上传并配置字体
把整个文件夹放到 wp-content/themes/Sakurairo-2.5.6/inc/fonts 路径下(如果没有 fonts 文件夹就新建一个,当然放别的地方应该也没问题)
WordPress 后台选择 “外观 - 主题文件编辑器”,编辑 header.php 在和上面导入 Font Awesome 同样的地方插入下面的 CSS 引用,注意替换你的路径
<link rel="stylesheet" type="text/css" href="/wp-content/themes/Sakurairo-2.5.6/inc/fonts/字体文件夹名字/字体名字.css"> |
然后 WordPress 后台选择 “iro 主题设置 - 全局设置 - 导航菜单设置”,在最下方的 “导航菜单文字 Logo 选项” 里的字体名称改成刚才导出的字体名称 
保存!就可以看到效果了
另外,如果文本 ABC 文字太长,二级文字太短,二级文字会被拉宽间距,有点不好看  可以在二级文字里面加上全角空格 ( ) 来调整,比如这里想要二级文字在文字 C 的正下方,就在文字前面添加一堆全角空格,最后会变成这样
可以在二级文字里面加上全角空格 ( ) 来调整,比如这里想要二级文字在文字 C 的正下方,就在文字前面添加一堆全角空格,最后会变成这样 
# 页尾添加 IPInfo 信息
参考了这篇文章,但是它好像是转载的另一个大佬的博客文章,但是那个博客我打不开了
首先找一个查询 IP 地理位置的接口,国内国外都有做这些的企业 我这里选择的是国外的 IPinfo,因为免费也能用,但是对于国内的 IP 地址准确性应该不如 ipip 和 ipplus360,但是国内这两家似乎都不对个人用户提供 API 接入
# IPinfo 的 API 查询接口
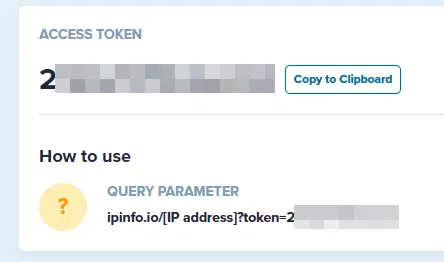
先到 IPinfo 官网注册一个号,然后来到自己的 account 页面,在 home 的最下方就会看到 token 和最基本的 Geolocation Data 的请求方式 
随便拿一个 IP 请求,看看返回的结果
{ | |
"ip": "103.76.87.**", | |
"city": "Tokyo", | |
"region": "Tokyo", | |
"country": "JP", | |
"loc": "35.7085,139.7747", | |
"org": "AS147001 LANDUPS CO., LTD", | |
"postal": "110-0005", | |
"timezone": "Asia/Tokyo" | |
} |
返回的信息里面,IP 地址、城市、区域(省份)、国家或地区、ASN 都比较有用,经纬度实测并不准确,差距可能有几十 km,参考意义不大(当然想留下来的话按下面的步骤自己再添加就 OK 了)
# 在主题中配置
在 WordPress 后台选择 “外观 - 主题文件编辑器”,然后在右侧选择 footer.php ,找到里面的 <div class="footer-device function_area"> 这个块,然后在块里面找一个合适的位置用来显示 IP 信息
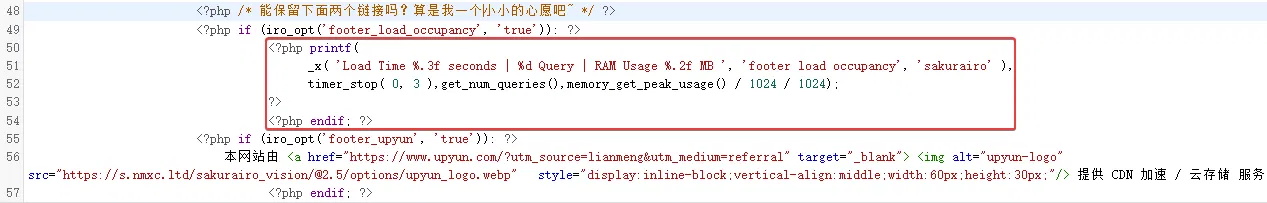
比如我这里是让它显示在内存占用信息之前,那么先找到显示内存占用的代码 
然后添加下面的代码,注意替换你的 token
<?php $address=$_SERVER["REMOTE_ADDR"]; | |
if($address!=''): | |
$query_url="https://ipinfo.io/".$address."/json?token=你的token"; | |
$data=json_decode(file_get_contents($query_url)); | |
printf('IPInfo '); ?> | |
<a href="https://ipinfo.io/<?php echo $data->ip?>" rel="noopener" target="_blank"><?php echo $data->ip?></a> | |
<?php printf( | |
' %s, %s, %s %s', | |
$data->country, $data->region, $data->city, $data->org | |
); ?> | |
<?php endif; ?> | |
<br> |
代码里面第 3、4 行发起 HTTP 请求并将结果存到 $data 里,第 6 行把 IP 地址部分以超链接的形式显示,然后 printf 打印剩余的 country, region, city, org 等信息
然后保存,在页尾就会显示 IPinfo,IP 地址部分的超链接可以跳转到对应 IP 地址的 IPinfo 的网页版查询